Mobile friendly!
Try visit blog.sinzy.net with your iPhone or Android phone, now!
sinzy 以前有个很简单的 mobile 版界面,比较粗糙,并且只能看贴。去年10月曾经放过一张新界面的截图,后来种种事情耽搁了,直到今晚才放出新版的 mobile 页面。
新版支持发贴和回复,HTML 和 CSS 专门针对 WebKit 核心的移动浏览器优化,言下之意就是支持且只支持 iPhone/iPod touch 以及 Android 系统的浏览器。其他一些 WebKit 核心的手机浏览器,比如 Nokia S60 机种(N 系列,E 系列……),Palm Pre 的浏览器等应该也能正确渲染页面。此外还需要开启 JavaScript 支持。Opera Mini? sorry... 因为我觉得 iPhone Safari 已经奠定了 mobile browser 的基线。
随着智能手机的流行而逐渐兴旺的所谓“mobile touch web”是 web 设计的下一个潮流,包括移动设备的检测,专门针对较小屏幕、移动环境和触摸操作而优化内容和用户体验。Google Mobile 当仁不让是目前做得最好的;WordPress 也有相关的界面插件。blog.sinzy.net 也不算太迟到吧?我正在学习了解实践这一块,今后会 blog 一些心得。
放截图:
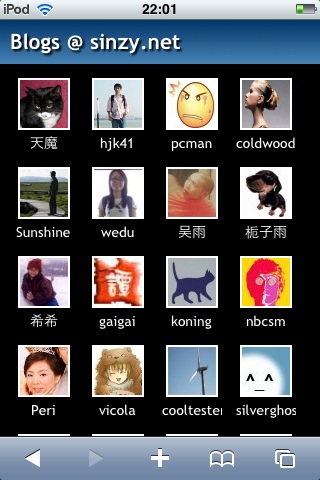
社区首页

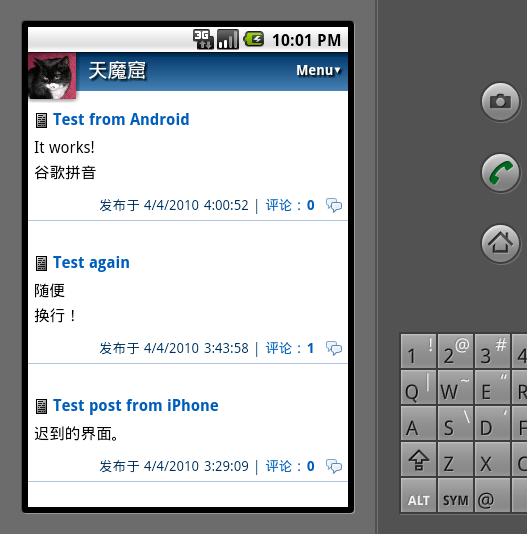
Blog 首页,右上方是操作菜单

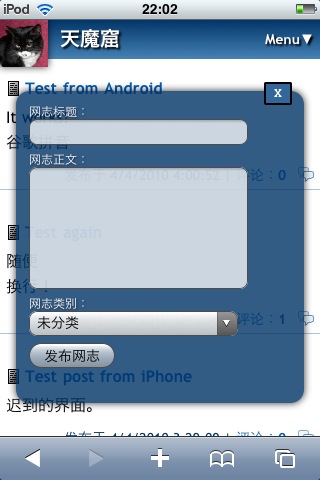
发布新网志

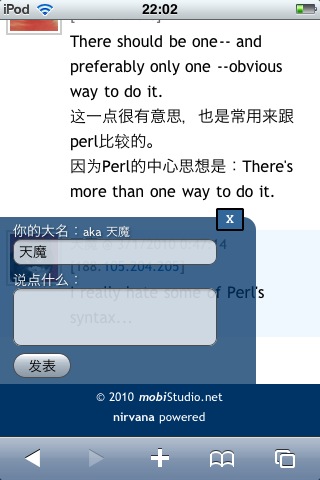
发表评论

Android 模拟器中的效果,我还没有 Android 的手机,请有的朋友帮忙测试一下真实效果吧,多谢!
P.S.: sinzy.net 背后的程序 nirvana 也很快要正式发布了。
狂赞啊。。。终于能在手机上回帖了。。。。
似乎使用UA来判断的浏览器?这个方法在中国不行...因为移动屏蔽了某些用户的UA,所以我只能看到标准版本的页面 :(
最好像Google那样用不同的地址来显示不同的版本,例如 m.sinzy.net
泪奔……
我是palm
楼上看是个什么样子?给个截图吧~
我用的Nokia 5800 S60机种,首页效果显示出来了
主页上的menu和comment也有,只是点击的时候只是刷新了当前页面,还是不能发帖回帖,是不是正常?
这个应该是由于不支持 JavaScript 导致的,我不知道 5800 是否有什么设置能启用 JavaScript,或者压根不支持?
用G3访问了一下, 不知道为什么会用UCWeb访问的,尝试着回了一下,没回复成功。
G3 是哪款?HTC Hero 么?我想应该还是 JavaScript 的原因。
reply from android.
截图:
http://blog.sinzy.net/tyy/entry/21521
对,用的是HTC Hero。
尝试一下在G3下面不使用UCWEB回复一下,现在用的应该是Chrome?
界面正常了,只是blog首页上的头像被遮住上半,blog标题没显示出来