新增:拖拽式批量图片上传功能
应莲花姐姐和 pc 等的需求,现在本 Blog 新增了拖拽式的批量图片上传功能,下面详细说明:
首先必须明确的是,目前这个功能只有在 Firefox 3.6 及以上版本(3.5 不行!)的浏览器中才有效,Google Chrome 和 Apple Safari 最新版也不行,IE? Are you kidding me?!
只支持 Firefox 3.6+ 的原因是,这个拖拽式上传用到了目前比较新的的 HTML5 的 File 相关 API,这个 API 的标准草案是由 Mozilla 制定的,所以只有它自家的浏览器率先提供了支持。但是这个草案应该会最终被 HTML5 标准所采纳,并且 Chrome 等浏览器的渲染内核 WebKit 也承诺了会尽快支持,所以只是时间问题了。实际上还是有一些 workaround,毕竟 Gmail 就同时支持 Firefox 和 WebKit 核心,但是我懒……
具体使用步骤是:
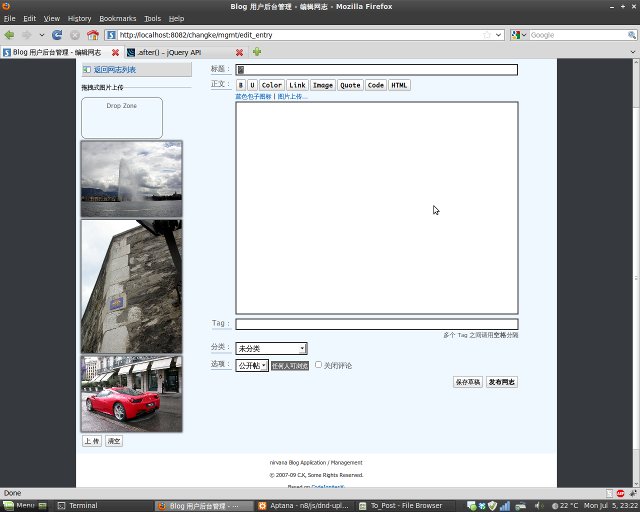
0、进入后台网志编辑页面,为了保险起见,请按 Ctrl+F5 强制刷新一下页面。
1、在你的文件管理器中选择(可多选)想要上传的图片文件,按住鼠标按钮不放,拖拽至网志编辑页面左侧的“Drop Zone”小矩形框中(此时矩形框会变深色),放开鼠标按钮。
2、此时所选图片的缩小版会列出,检查无误后(如果有错误,请点击下方的“清空”按钮,再重来“1、”一次),点击“上传”按钮。
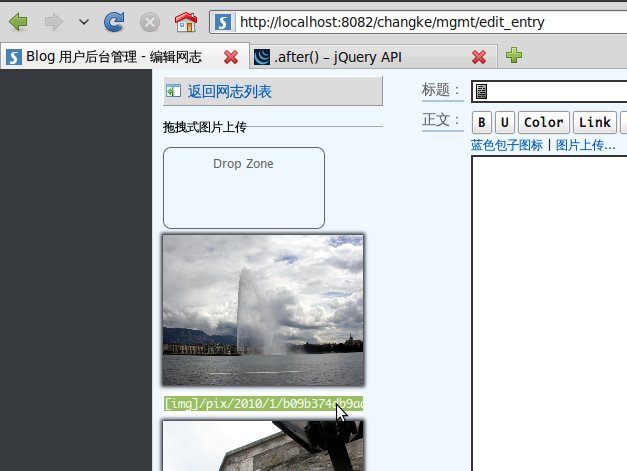
3、请等待上传进度条全部走到 100%,之后每张图片下方会出现其 UBB 代码,鼠标移动上去,这段代码就会自动被选中,Ctrl+C 复制,再 Ctrl+V 粘贴到正文中相应的位置就行了,和以前一样。
4、如果还要上传更多图片,请先点击“清空”按钮后,再进行新的拖拽操作。
请大家试用一下,然后反馈错误,问题或者改进意见,非常感谢!
以后会支持Chrome么
那个代码是一个一个复制还是可以一下全部复制?我是建议者可不是受惠者,由于某种原因,目前还是继续坚定的使用IE中,55555。
赞!与时俱进!
会支持,也许并不需要等很久。
代码现在还是得一个个复制,考虑加一个“复制粘贴全部”的按钮?
Cool!走在时代前列了。真希望HTML5快点来阿,把国内网站技术提升一下
国内连 XHTML 都还上不去呢,别指望了……
2000年,那个时候的Mozilla或者Netscape看兲朝网站全是飞的。。。
2010年,FF,Safari看大部分兲朝门户不飞了,但部分子栏目还是飞或者不支持(要各种插件)
按照这个速度,HTML5,不知道兲朝2020年能普及不。
俺的图床也支持拖放上传
http://tu.wyk.int.ru/s