一句话
For every complex problem, there is an answer that is clear, simple, and wrong.
-- Henry Louis Mencken(1880-1956)
对于任何复杂问题,都有一个简单、清晰,但错误的答案。
——亨利·路易斯·门肯(1880-1956)
一场秋雨无梦痕,春夜清风冻煞人。冬来冷水寒似铁,夏至京北蟑满城。
For every complex problem, there is an answer that is clear, simple, and wrong.
-- Henry Louis Mencken(1880-1956)
对于任何复杂问题,都有一个简单、清晰,但错误的答案。
——亨利·路易斯·门肯(1880-1956)
2025计划:
1、每月看一本书。完成
2、坚持锻炼身体。未完成
3、调整作息时间。有调整
2026计划:
1、每月看一本书。
2、坚持锻炼身体。
3、调整作息时间。
留坑待填
2025 年 7 月 18 日 季逸超
(原文:https://manus.im/blog/Context-Engineering-for-AI-Agents-Lessons-from-Building-Manus 本内容为GPT翻译)
在Manus项目伊始,我和团队面临一个关键抉择:是使用开源基础模型训练一个端到端的代理模型,还是基于前沿模型的上下文学习能力构建代理?
回想我在自然语言处理领域的最初十年,我们没有这样的选择余地。在BERT 的远古时代(是的,已经七年了),模型必须经过微调并评估后才能迁移到新任务。即使当时的模型远小于如今的 LLMs,这一过程每次迭代往往也需数周。对于快速发展的应用,尤其是产品市场匹配前期,这样缓慢的反馈周期是致命的。这是我上一家创业公司的惨痛教训,当时我从零开始训练模型用于开放信息抽取和语义搜索。随后 GPT-3 和 Flan-T5 的出现,让我自研的模型一夜之间变得无关紧要。讽刺的是,正是这些模型开启了上下文学习的新纪元——也为我们开辟了一条全新的前进道路。
这个来之不易的教训让选择变得清晰:Manus 将押注于上下文工程。这使我们能够在数小时内发布改进,而不是数周,同时保持我们的产品与底层模型正交:如果模型进步是涨潮,我们希望 Manus 是船,而不是固定在海床上的柱子。
然而,上下文工程远非简单。这是一门实验科学——我们已经重建了四次代理框架,每次都是在发现了更好的上下文塑造方法之后。我们亲切地称这种手动的架构搜索、提示调整和经验猜测过程为“随机梯度下降”。它不优雅,但有效。
这篇文章分享了我们通过自己的“SGD”达到的局部最优解。如果你正在构建自己的 AI 代理,希望这些原则能帮助你更快收敛。
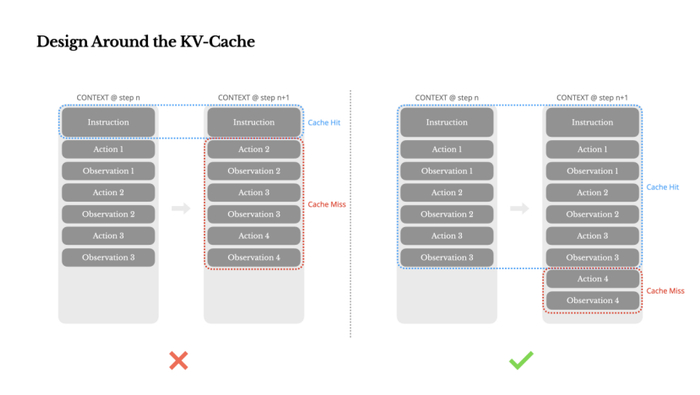
如果只能选择一个指标,我认为KV 缓存命中率是生产阶段 AI 代理最重要的指标。它直接影响延迟和成本。要理解原因,我们先看看典型代理的工作方式:
在接收到用户输入后,代理通过一系列工具调用来完成任务。在每次迭代中,模型根据当前上下文从预定义的动作空间中选择一个动作。然后在环境中执行该动作(例如Manus 的虚拟机沙箱),以产生观察结果。动作和观察结果被追加到上下文中,形成下一次迭代的输入。这个循环持续进行,直到任务完成。
正如你所想象的,上下文随着每一步增长,而输出——通常是结构化的函数调用——则相对较短。这使得预填充与解码之间的比例在代理中远远偏高,区别于聊天机器人。例如,在 Manus 中,平均输入与输出的Token比约为100:1。
幸运的是,具有相同前缀的上下文可以利用KV 缓存,这大大减少了首次生成标记时间(TTFT)和推理成本——无论你是使用自托管模型还是调用推理 API。这里的节省可不是小数目:以 Claude Sonnet 为例,缓存的输入标记费用为 0.30 美元/千标记,而未缓存的则为 3 美元/千标记——相差 10 倍。

从上下文工程的角度来看,提高KV 缓存命中率涉及几个关键做法:
此外,如果你使用像vLLM 这样的框架自托管模型,确保启用了前缀/提示缓存,并且使用会话 ID 等技术在分布式工作节点间一致地路由请求。
随着你的智能体功能不断增强,其动作空间自然变得更加复杂——简单来说,就是工具数量激增。最近 MCP 的流行更是火上浇油。如果允许用户自定义工具,相信我:总会有人将数百个神秘工具接入你精心策划的动作空间。结果,模型更可能选择错误的动作或走低效路径。简而言之,你的重装智能体反而变得更笨。
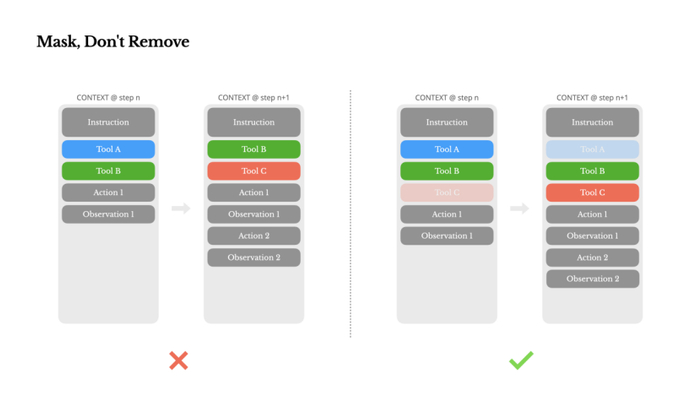
一种自然的反应是设计动态动作空间——或许使用类似 RAG 的方式按需加载工具。我们在 Manus 中也尝试过。但实验表明一个明确的规则:除非绝对必要,避免在迭代过程中动态添加或移除工具。主要有两个原因:
1. 在大多数LLMs 中,工具定义在序列化后通常位于上下文的前部,通常在系统提示之前或之后。因此,任何更改都会使所有后续操作和观察的 KV 缓存失效。
2. 当之前的操作和观察仍然引用当前上下文中不再定义的工具时,模型会感到困惑。如果没有受限解码,这通常会导致模式违规或幻觉操作。
为了解决这一问题,同时提升动作选择的效果,Manus 使用了一个上下文感知的状态机来管理工具的可用性。它不是移除工具,而是在解码过程中屏蔽Token的对数概率,以根据当前上下文防止(或强制)选择某些动作。

在实际操作中,大多数模型提供商和推理框架都支持某种形式的响应预填充,这使你可以在不修改工具定义的情况下限制动作空间。函数调用通常有三种模式(我们以NousResearch 的 Hermes 格式为例):
自动——模型可以选择是否调用函数。通过仅预填回复前缀实现:<|im_start|>assistant
必需——模型必须调用一个函数,但选择不受限制。通过预填充到工具调用标记实现:<|im_start|>assistant<tool_call></tool_call>
指定——模型必须从特定子集中调用函数。通过预填充到函数名开头实现:<|im_start|>assistant<tool_call>{"name": “browser_</tool_call>
利用此方法,我们通过直接屏蔽标记的对数概率来限制动作选择。例如,当用户提供新输入时,Manus 必须立即回复,而不是执行动作。我们还特意设计了具有一致前缀的动作名称——例如,所有与浏览器相关的工具都以 browser_开头,命令行工具以 shell_开头。这使我们能够轻松确保代理在特定状态下仅从某一组工具中选择,而无需使用有状态的对数概率处理器。
这些设计有助于确保Manus 代理循环保持稳定——即使在模型驱动架构下也是如此。
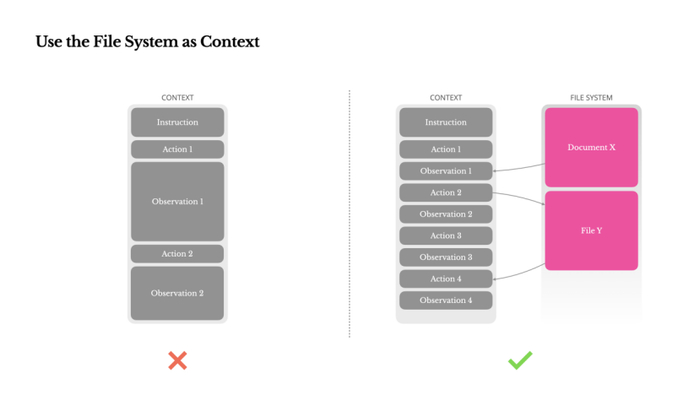
现代前沿的LLMs 现在提供 128K Token或更多的上下文窗口。但在现实世界的智能代理场景中,这通常不够,有时甚至成为负担。有三个常见的痛点:
1. 观察内容可能非常庞大,尤其是当代理与网页或PDF 等非结构化数据交互时。很容易超出上下文限制。
2. 即使窗口技术上支持,模型性能在超过某个上下文长度后往往会下降。
3. 长输入代价高昂,即使使用前缀缓存也是如此。你仍然需要为传输和预填充每个标记付费。
为了解决这个问题,许多智能体系统实施了上下文截断或压缩策略。但过度压缩不可避免地导致信息丢失。问题是根本性的:智能体本质上必须基于所有先前状态来预测下一步动作——而你无法可靠地预测哪条观察在十步之后可能变得关键。从逻辑角度看,任何不可逆的压缩都存在风险。
这就是为什么我们将文件系统视为Manus 中的终极上下文:大小无限,天生持久,并且可以由智能体自身直接操作。模型学会按需写入和读取文件——不仅将文件系统用作存储,更作为结构化的外部记忆。

我们的压缩策略始终设计为可恢复的。例如,只要保留网址,网页内容就可以从上下文中删除;只要沙盒中仍有文档路径,文档内容也可以省略。这使得Manus 能够缩短上下文长度而不永久丢失信息。
在开发此功能时,我不禁想象,状态空间模型(SSM)要在具代理性的环境中有效工作需要什么条件。与 Transformer 不同,SSM 缺乏完全的注意力机制,难以处理长距离的向后依赖。但如果它们能掌握基于文件的记忆——将长期状态外部化而非保存在上下文中——那么它们的速度和效率可能会开启新一代代理。具代理性的 SSM 或许才是神经图灵机的真正继任者。
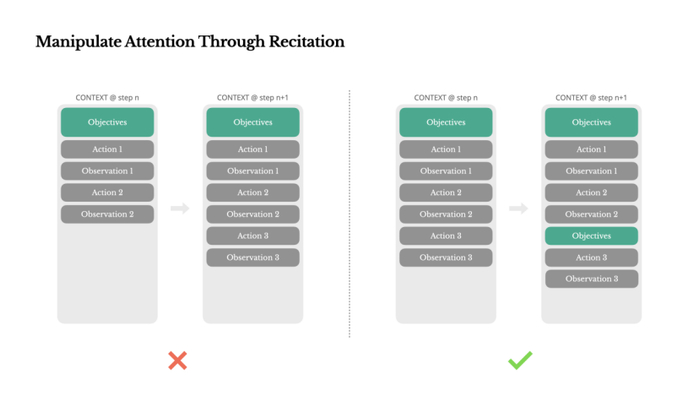
如果你使用过Manus,可能会注意到一个有趣的现象:在处理复杂任务时,它倾向于创建一个 todo.md 文件,并随着任务的推进逐步更新,勾选已完成的事项。
这不仅仅是可爱的行为——这是一种有意操控注意力的机制。

Manus 中的一个典型任务平均需要大约 50 次工具调用。这是一个较长的循环——由于 Manus 依赖 LLMs 进行决策,因此在长上下文或复杂任务中,容易偏离主题或忘记之前的目标。
通过不断重写待办事项清单,Manus 将其目标反复写入上下文末尾。这将全局计划推入模型的近期注意力范围,避免了“中途丢失”问题,减少了目标不一致的情况。实际上,它利用自然语言来引导自身关注任务目标——无需特殊的架构改动。
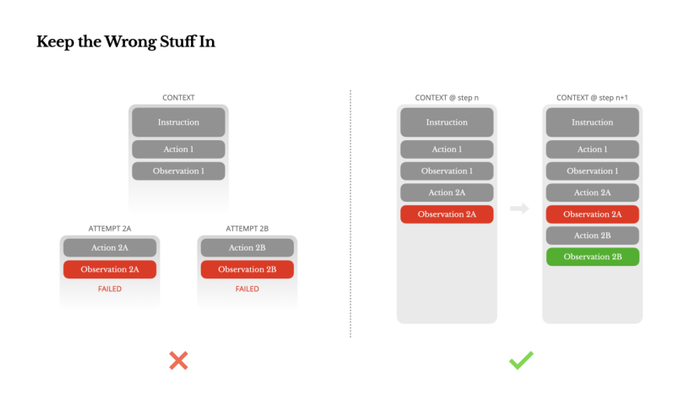
智能体会犯错。这不是漏洞——这是现实。语言模型会产生幻觉,环境会返回错误,外部工具会出现异常,意外的边缘情况时常发生。在多步骤任务中,失败不是例外;它是循环的一部分。
然而,一个常见的冲动是隐藏这些错误:清理痕迹,重试操作,或重置模型状态,寄希望于神奇的“温度”参数。这看起来更安全、更可控。但这付出了代价:抹去失败就抹去了证据。没有证据,模型就无法适应。

根据我们的经验,改善智能体行为的最有效方法之一看似简单:在上下文中保留错误的路径。当模型看到失败的操作及其产生的观察结果或堆栈跟踪时,它会隐式地更新内部信念。这会使其先验偏离类似的操作,从而减少重复同样错误的可能性。
事实上,我们认为错误恢复是衡量真正智能体行为的最明确指标之一。然而,在大多数学术研究和公开基准测试中,这一指标仍然被忽视,这些研究和测试通常侧重于理想条件下的任务成功率。
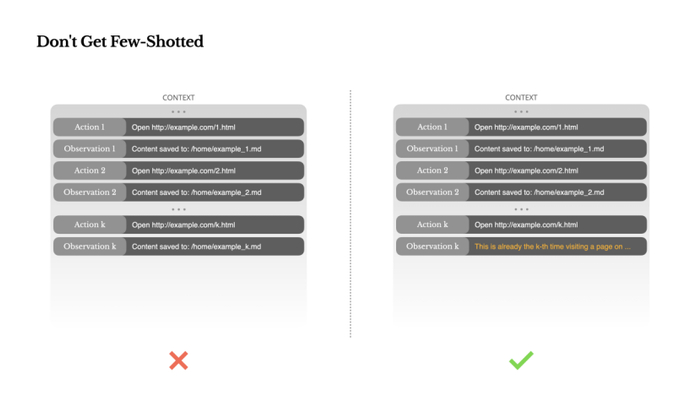
少量示例提示是提升LLM 输出的常用技巧。但在智能体系统中,它可能以微妙的方式适得其反。
语言模型擅长模仿;它们会复制上下文中的行为模式。如果你的上下文充满了类似的过去动作-观察对,模型往往会遵循这种模式,即使这已不再是最优选择。
在涉及重复决策或操作的任务中,这可能会带来危险。例如,在使用Manus 帮助审查一批 20 份简历时,代理经常陷入一种节奏——仅仅因为上下文中出现了类似内容,就重复执行相似的操作。这会导致偏离、过度泛化,甚至有时产生幻觉。

解决方法是增加多样性。Manus 在动作和观察中引入少量结构化的变化——不同的序列化模板、替代表达、顺序或格式上的细微噪声。这种受控的随机性有助于打破模式,调整模型的注意力。
换句话说,不要让少量示例把自己限制在固定模式中。上下文越统一,代理就越脆弱。
上下文工程仍是一门新兴科学——但对于代理系统来说,它已经至关重要。模型可能变得更强大、更快速、更廉价,但再强的原始能力也无法替代记忆、环境和反馈的需求。你如何塑造上下文,最终决定了代理的行为:运行速度、恢复能力以及扩展范围。
在Manus,我们通过反复重写、走过死胡同以及在数百万用户中的实际测试,学到了这些经验。我们在这里分享的内容并非普遍真理,但这些是对我们有效的模式。如果它们能帮助你避免哪怕一次痛苦的迭代,那么这篇文章就达到了它的目的。
智能代理的未来将由一个个情境逐步构建。精心设计每一个情境。
from: 冯雪:家庭健康管理100讲@得到
少年时代,一定要让主导权逐渐过渡到孩子自己的手中,做父母的打好辅助、做好服务就可以了,尽量少干预,该管的管,不该管的要学会放手。
那么,身为少年郎的家长,有哪些健康方面的问题你需要替孩子管好呢?
答案是,家长最需要操心的就是五件事:身高、体重、运动、睡眠、以及健康的人格。
生命发生的方式是:首先存在(being),然后行动(doing),最后拥有(having)。
但人们总是先想着拥有。
正是从这时起,你开始与生命的本真渐行渐远。
“拥有-行动-存在”这个顺序,它将导致你对拥有的无尽追逐。
这就是人生无法满足的缘由。
事实上,你必须首先确立自己存在的方式。
无论你是否得到了你想要的,你依然是美好的。
你的生命的质量,是由你存在的方式决定的,而你拥有什么只是能力和运气的问题。
一旦你开始遵循了“存在-行动-拥有”的顺序,你命运的大部分都将如你所愿。
——萨古鲁·加吉·瓦殊戴夫
网上流传说,阿德勒(Alfred Adler)说过“所谓的自由,就是被人讨厌”。但这句话并非出自阿德勒本人撰写的著作,而是现代日本学者岸见一郎在《被讨厌的勇气》一书中,对阿德勒心理学思想进行概括时提出的核心命题。该书以对话体形式转述阿德勒的观点,其对应的原文段落为:
“如果想要行使自由,那就需要付出代价。而在人际关系中,自由的代价就是被别人讨厌。”
——岸见一郎《被讨厌的勇气》
后来,“所谓的自由,就是被人讨厌”这句话被放在机械工业出版社出版的《被讨厌的勇气》一书封面上,因此常被直接当作“阿德勒说”流传。
虽然这句话很接近阿德勒的原话,但是这句话有“我要故意让人讨厌”的嫌疑。事实上,这句话是在说:
在人际关系中,当你不再把“不被讨厌”当成人生目标,你就获得了自由。
Q: 我的电脑上的cygwin是散装的(提取zip中的exe文件到某个文件夹),绝大多数东西运行得都挺好,只有ls、date、stat显示的时间是世界标准时间(GMT)而不是当前时区时间(CST China),但是tzset的显示却是正确的(Asia/Shanghai),应该怎么设置让ls显示正确时间呢?
A: set TZ=CST-8
from: 万维钢:精英日课6
2024年七月出来一篇荟萃分析论文 [1],分析了来自38个国家的238项研究,总样本人数达到12万6千人,对比了“支持”和“管束”两种教育子女的方式。
这是当前科学理解所能提供的最坚实的答案:有一种养育方法是正确的,另一种是错误的。
----
这个错误的方法就是管束,当然这个时代已经很少有家庭会对孩子搞体罚,一般都是语言上的操控,学术术语叫「心理控制(Psychological Control)」。这种养育方式常常对孩子进行惩罚、威胁和羞辱。尤其是有些家长会搞情感绑架:“你看我为你付出这么多,你怎么还不听我的话呢?”让孩子感到内疚。还有的会搞「爱的撤回(love withdrawal)」:“你不听话,我们不爱你了!”
研究结果非常明确,心理控制对孩子只有坏处。不管是心理健康还是学业表现,这种养育方式带来的都是负面影响:它容易让孩子感到焦虑和抑郁,会消极应对学业挑战,它减弱学习动机。如果你想用高压管教培养出一个吃苦耐劳的好孩子来,你想错了。你恰恰是在把孩子往反方向推。
那你说有的孩子家里管得也特别狠,人家学习怎么就那么好呢?那是那家人幸运。可能孩子比较皮实,没受到家庭的太大影响 —— 而就是这样,孩子长大后也可能会有些问题,因为他没有经历一个幸福的童年。
正确的育儿方法,叫做「自主性支持(Autonomy Support)」。这种方式充分理解孩子的需求和兴趣,尊重孩子的独立性和选择权,支持孩子自己做一些决策,包括家里的一些事情也鼓励孩子参与,不搞胁迫,有事儿会对孩子解释。
研究结果显示,自主性支持跟孩子当下的心理健康和学业表现,跟长大以后的幸福感都是正相关。
而且不管你的文化环境是东方的还是西方的,这个结果都一样。自主性支持家庭中成长的美国和俄罗斯的高中生都有更高的生活满意度和学习主动性;父母给自主性支持的中国青少年能更好地适应学校生活,有更高的自尊心。不管你是印度人、尼日利亚人还是韩国人,都有研究证明自主性支持对你家孩子有好处。
所以是人同此心,心同此理。其实你想想也明白,大人也好孩子也好,谁不喜欢自主性,谁不希望被支持?
大量研究一致证明辱虐管理在任何情况下都是不好的,没有任何正面效应。说什么要想将来幸福就得现在吃苦,那是病态受虐心理。
那为什么自主性支持这种养育方式这么有效呢?因为这符合人性。
全国一卷
阅读下面的材料,根据要求写作。(60分)
他想要给孩子们唱上一段,可是心里直翻腾,开不了口。
——老舍《鼓书艺人》(见全国一卷阅读II)假如我是一只鸟,
我也应该用嘶哑的喉咙歌唱
——艾青《我爱这土地》我要以带血的手和你们一一拥抱,
因为一个民族已经起来
——穆旦《赞美》以上材料引发了你怎样的联想和思考?请写一篇文章。
要求:选准角度,确定立意,明确文体,自拟标题;不要套作,不得抄袭;不得泄露个人信息;不少于800字。